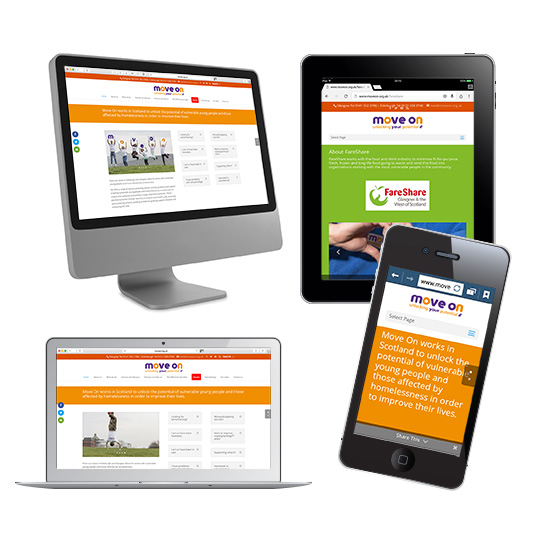
Website and photography for Move On
Move On works in Scotland to unlock the potential of vulnerable young people and those affected by homelessness in order to improve their lives.
Move On was recently approached by a Glasgow-based business who has selected Move On to be their charity partner. This decision was based on their positive experience of the new website, which they were very impressed by.
Commissioned photography
A new photography library has played a key role in visually conveying the key messages and positive outcomes on the website, funding applications and presentations. In June 2015, Move On won funding from the Skills and Opportunites Fund.
Situation
Move On is an organisation based in Edinburgh and Glasgow focused on supporting young people who face the greatest barriers in life such as homelessness, being in care, family breakdown and physical or mental health challenges.
Move On deliver training, support and advice to help them achieve their potential, make a successful transition to adult life and to contribute fully to society.
Move On also manage the surplus food re-distribution organisation, FareShare from its warehouse in Springburn, Glasgow.
Following a third party audit, the charity’s former website was ultimately found to be not user focussed enough and unresponsive on mobile devices. Following this audit, Move On agreed to invest in a new website to address these issues.
Task
Move On commissioned The Nth Degree to develop a modern and responsive website with the following requirements:
- position the organisation effectively in the charity sector
- attract more volunteers and donations
- present all the available services clearly and to enable the various personas to find the information they want quickly
- drive more traffic to the website
- promote Move On’s social channels and newsletter
- use a Content Management System (WordPress) to allow the team at Move On to manage and update the website easily
Action
Before the website was developed a workshop was held with key staff to scope out all the website’s requirements and develop a clear brief. This workshop was essential to establish:
- Discover what Move On require and what they don’t need
- Eliminate any cost prohibitive expectations and features
- Listen to ideas and comments
- Present my ideas on how the website can meet their requirements and objectives then take on board comments and feedback.
- Present and discuss concepts for commissioned photography
Following the workshop a proposal was submitted outlining all the requirements, specifications and objectives of the website together with photography concepts for approval.
Results
Since the website went live in August 2015 the full impact of the new website won’t be assessed until December 2015. Nonetheless, in the first 30 days traffic increased weekly and the average Google bounce rate* is 20%. The new photography library has played a key role in visually conveying the key messages and positive outcomes both on the website and funding applications. In June 2015, Move On won funding from the Skills and Opportunities Fund.
*Bounce Rate is the percentage of single-page sessions (i.e. sessions in which the person left your site from the entrance page without interacting with the page).
There are a number of factors that contribute to a high bounce rate. For example, users might leave your site from the entrance page if there are site design or usability issues. Alternatively, users might also leave the site after viewing a single page if they’ve found the information they need on that one page, and had no need or interest in going to other pages.